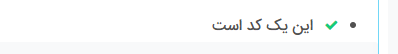
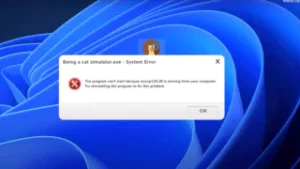
سلام شاید پیش امده بخواید به صورت کاستوم و کاملا دلخواه لیست ایتم هایی توی المنتور بسازید اما بعد اضافه کردن ایکون مورد نظر نقطه پشت اون ازبین نمیره و این باعث میشه که یه ظاهر زشت پیدا کنه مثل تصویر زیر .

ما روی li ul ol و همچی list-style-type: none; کردیم و تمام موارد دیگه مثل مخفی کردن display و غیره تست کردیم و جواب نگرفتیم اما راه حل چی هست ؟ البته ما رو کدایی که خود المنتور ایجاد میکنه تست کردیم چون ::marker داشت عمل نکرد و شما اگه یه لیست معمولی با html بسازید با اون کارا احتمالا نقطه لیست ازبین میره .
رفع Solve
کافیه که کد زیر رو اضافه کنید .
.class_name ::marker {
content: none;
}
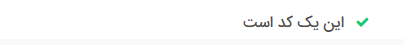
توجه کنید که کلاس بالا باید رو li اعمال بشه اگر جواب نداد روی ul هم تست کنید . نتیجه

و میبینید که نقطه مزاحم، قبل ایکونی که ما اضافه کردیم دیگه نیست و محو شده ; شاید این چیزا خیلی ساده بنظر برسه ولی تو stack overflow هم بعضیا جواب درستی نداده بودن گفتم باهاتون در اشتراک بزارم کسی دیگه مشکل داشت وقتش مثل من گرفته نشه تن درست و سالم و پرانرژی باشید بدرود …














عالی بود مشکل بر طرف شد، یه لحظه گرخیدم
ممنون که انرژی میدید سایت با انرژی های شماست که هنوز انلاینه
سلام بی زحمت راهنمایی بیشتر می کنید که این کد رو کجا دقیقا باید اضافه کرد.
روی ul یا li ویجت یا المان مورد نظرتون تو قسمت کاستوم کد المنتور
بسیار عالی ممنونم از راه حل خوبتون. بعد از آپدیت المنتور منم به این مشکل برخوردم که با انجام این کار مشکل منم رفع شد. فقط نمی دونم این مشکل چرا به وجود اومد
خواهش میکنم علیرضا جان