سلام همراهان همونطور که میدونید دارک مود یا حالت شب / تیره در سایت یکی از بهترین کار ها برای بهبود تجربه کاربری و راحتی کاربر ها هست مخصوصا سایت های حوزه برنامه نویسی و اینطور قبیل سایتا اکثر مخاطبانشون از نور لایت یا سفید بیزار هستند و خیلی خوبه که سایت شما از حالت تیره یا دارک مود Dark Mode پشتیبانی کنه تواین روش با کمک یک ویجتی که از قبل ساخته شده ما از طریق المنتور تو وردپرس اینکارو میکنیم .بدون هیچ افزونه اضافی اینکارو رو انجام میدیم .
چه سایت هایی از این روش پشتیبانی میکنند ؟
ببینید من همونجور که تست کردم سایت های المنتوری کاملا پشتیبانی میکنن و قالب های اماده که از المنتور پشتیبانی میکنند هم 99 درصد از این روش دارک مود پشتیبانی میکنند .
افزودن ویجت از طریق المنتور
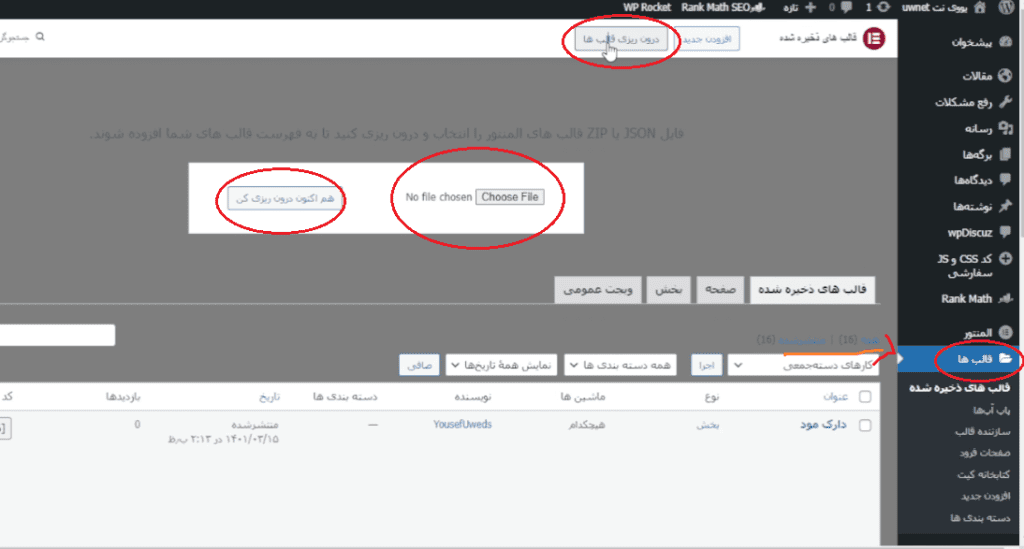
در آخر این مطلب فایل Json برای شما قرار میدیم که این ویجت از پیش ساخته رو میتونین طبق عکس زیر درون ریزی کنین .

نحوه فراخوانی ویجت
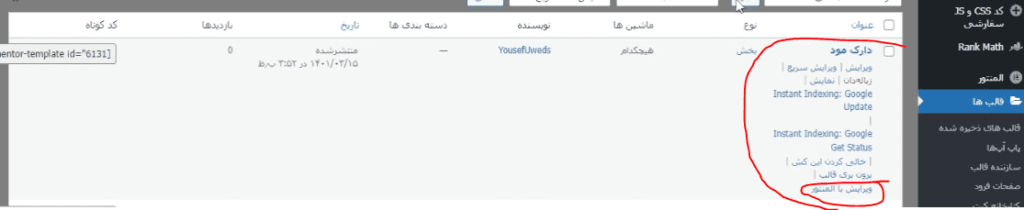
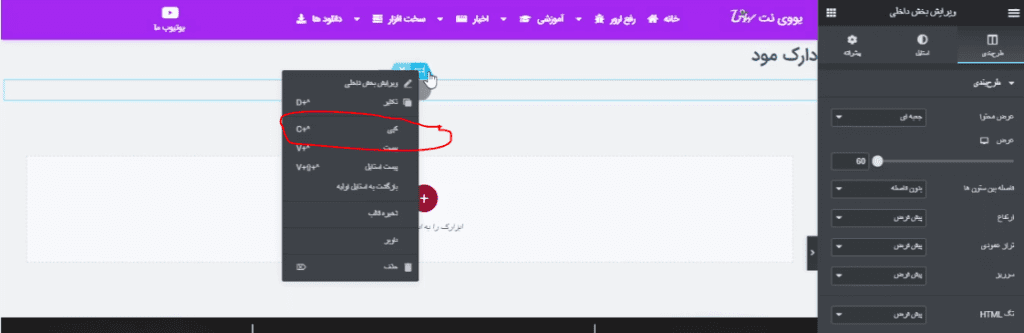
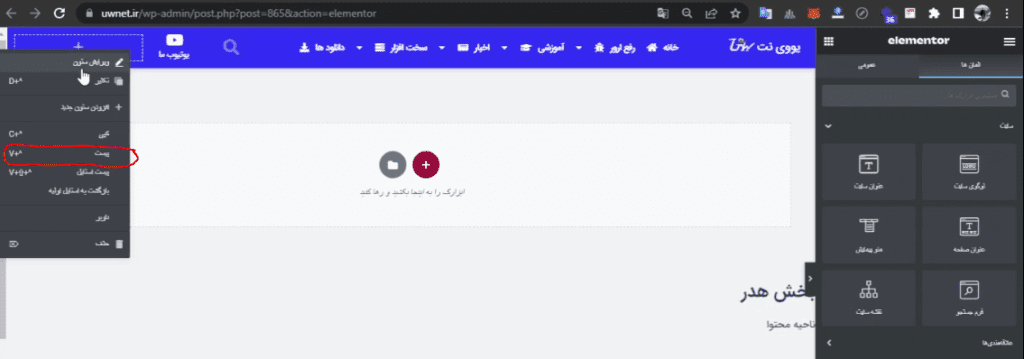
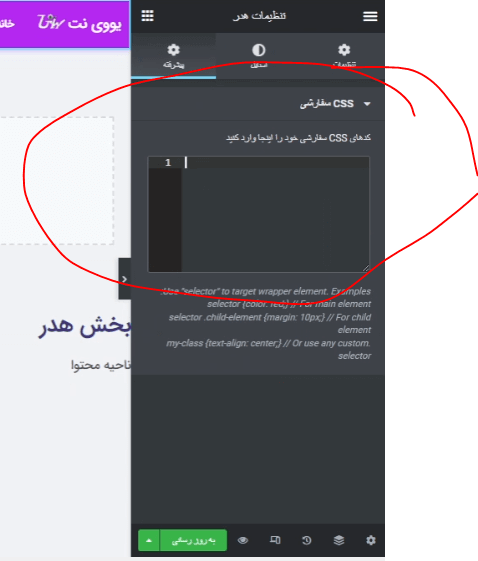
اول ما ویجتمون رو از بخش قالب های المنتور پیدا میکنیم و ویرایش با المنتور رو میزنیمتصویر2 حالا سکشن ویجت رو انتخاب و اونو کپی میکنیم تصویر3 بعد از اون روی هر بخش از سایت مثلا هدر رو ما نیاز داریم میریم ( هدری که با المنتور درست کردید و قابل ویرایش هست ) section که کپی کرده بودید رو پیست میکنیدتصویر4 و به همین راحتی ویجت ما در هدر اضافه میشه . عکس زیر رو ببینید طبق همین انجام بدید .



سازوکار این ویجت به چه صورت هست؟
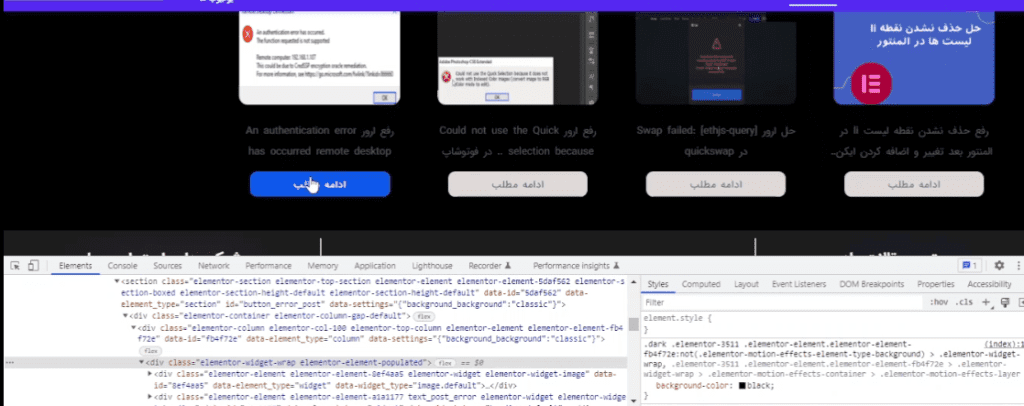
ببینید ساز و کار این روش به این صورت که به محض زدن روی دکمه تابعی که از قبل درجاوا اسکریپت ساختیم و درون ویجت اعمال شده ( نیاز نیست شما کاری کنید درون ویجت کد ها وجود دارد ) فراخوانی میشه این تابع به این صورته که به محض فعال سازی میاد کد هایی که کلاس .dark دردشون وجود داره رو اجرا میکنه یعنی ما میتونیم تموم تگ ها رو برای مثال H1 یا تگ a یا تگ p رو باکلاس دات دارک بگیم وقتی که دکمه رو زد کاربر بیا رو رنگ متنش رو سفید کن به همین راحتی.

کد css دلخواه بخش های سایتتون رو وارد کنید
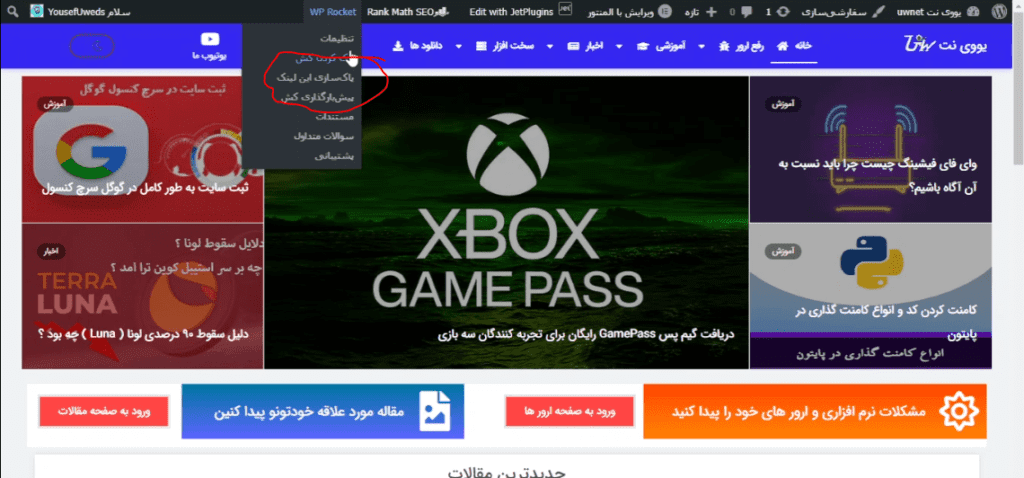
برای وارد کردن کد css روش های مختلفی وجود داره از سه تا روش زیر میتونین استفاده کنین .
- استفاده از افزونه Simple Custom Css and Js
- استفاده از بخش کد های سفارشی المنتور ( نیاز مند المنتور پرو )
- استفاده از بخش کد های دلخواه قالب سایتتون


دارک کردن بدنه سایت ( مثال از کار کرد این روش )
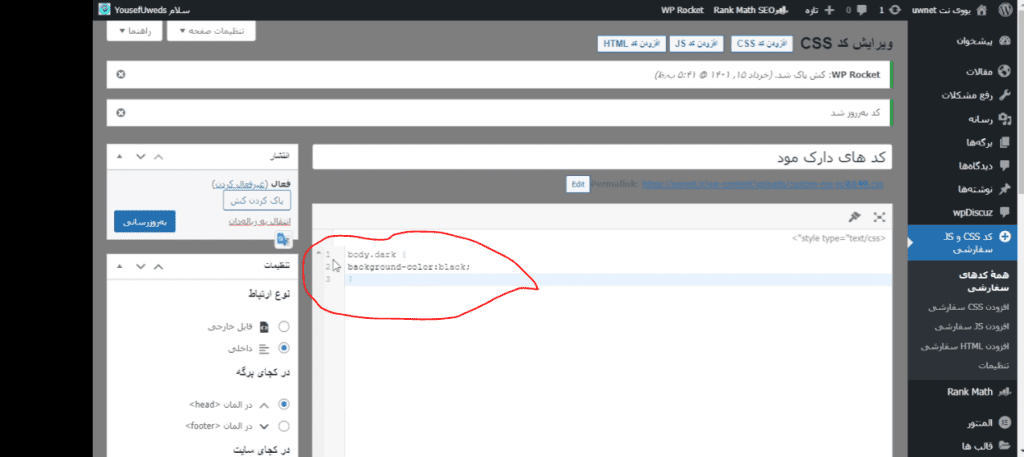
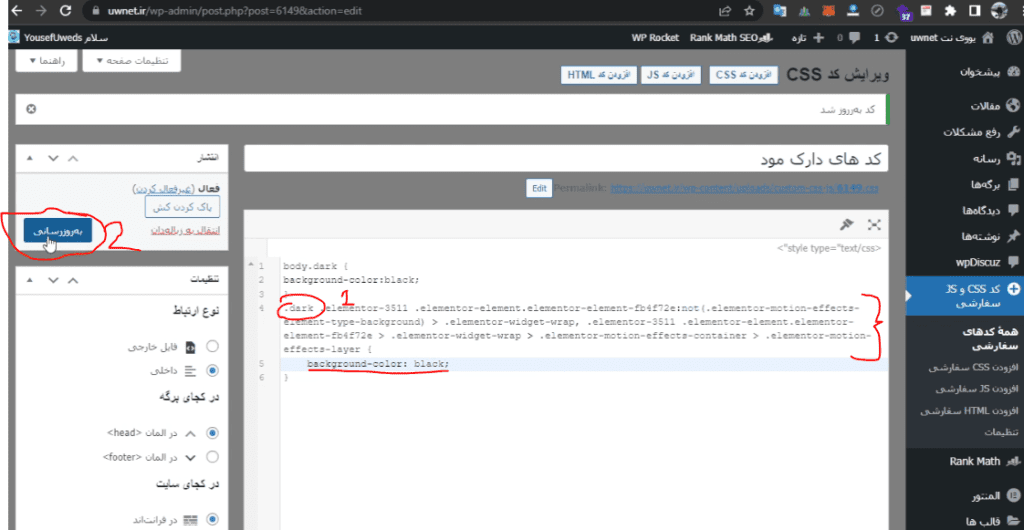
برای مثال ما از افزونه استفاده کردیم و یک فایل css درونش ایجاد کردیم حالا میخوایم که کد css مون رو جوری تعریف کنیم که به محض زدن دکمه توسط کاربر رنگ body بدنه سایت به رنگ مشکی در بیاد . تصویر A
body.dark{
background-color:black;
}

نکته : بعد هر تغییرات کد حتما حتما کش رو از افزونه WP-ROCKET یا دیگر افزونه های کش پاک کنید تا اعمال بشه مگرنه تغییری نمیبینید .

بعد از اون میبینید که بدنه سایت رنگش عوض شده . به همین راحتی. تصویر 99

شما محدود نیستید میتونین هر تگ یا کلاسیو بااین روش تغییر بدید از کلاس های المنتور گرفته تا کلاس های از پیش ساخته شده قالبتون در ضمن بعضی موقع ها هم نیازه !important بزارید اگر نمیدونین چیه سرچ کنین ( این ویژگی css برا مواقعی که ویژگی جای دیگه تعریف شده و الویت داره نسبت به کد ما .


خوب میبینید که این بخش هم در حالت دارک ( فعال بودن دکمه ) عوض شده رنگش امیدوارم که کاربردی بوده باشه خوشحال میشم نظرتون رو درجهت پیشرفت ما بگید ممنون از وقتی که برای خوندن این مطلب گذاشتید سالمو پر انرژی بمونید بدرووود .
















سلام امکان تغییرات روی خود دکمه از لحاظ ظاهری وچود داره؟
سلام بله شما میتونین بخش css های سفارشی و دیگر تنظیمات ظاهری رو باتوجه به نیازتون تغییر بدید .