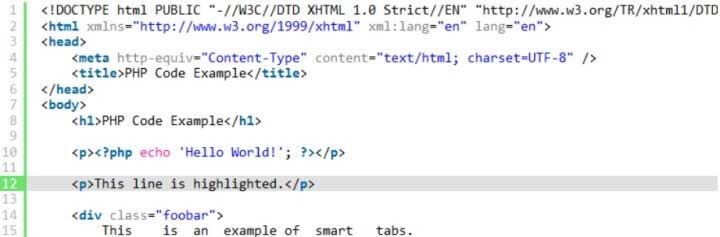
سلام دوستان گل و همیشگی امروز 8 تا از بهترین افزونه های سینتکس کد در وردپرس رو معرفی میکنیم با استفاده از افزونههایی که قابلیت اضافه کردن کد و استایل یا همون سینتکس کد رو دارن میتونیم تو ویرایشگر گوتنبرگ موقعی که داریم مطلبی مقالهای مینویسیم کد خودمون رو با شمایل بهتر و خواناتر درج کنیم.
تواین مطلب به بهترین افزونه نمایش کد برنامه نویسی در وردپرس میپردازیم .
مثلاً بعضی سایتایی که سورس برنامهنویسی یا اموزش میزارن دیدین که وقتی کدشونو حالا به هرزبونی میزارن شکل شمایلش جورییه که انگار تو ویژوال استودیو کد یا هر کامپایلر دیگه داری نگاش میکنی پس بریم چندتا دونشو ببینیم و در نهایت بهتریناشم بهتون معرفی کنم.
1 – SyntaxHighlighter Evolved
بدون شک این افزونه با طرح های زیبا و تم های منحصر به فردش میتونه انتخاب خوبی باشه در ضمن تستی که خودم تو gtmetrix بد از استفاده ازین افزونه گرفتم حتی بعد اضافه کردن ده بخش کد جداگونه تاثیر منفی بر سرعت سایت نداشته تازه تو سایت خودمونم استفاده شده میتونین نمونشو تو این مطلب ببینین .

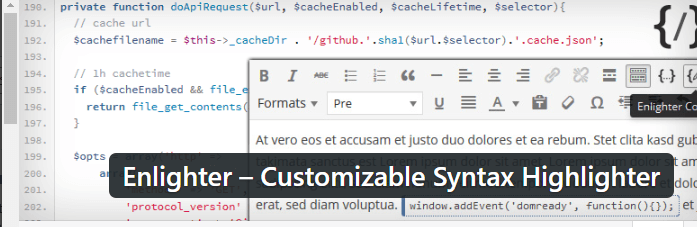
2 – Enlighter
این افزونه هم یکی از بهترینا تو این مورده و نکات مثبتش اینه که از زبون های محبوب پشتیبانی میکنه مثل مورد شماره 1 و سبک هست یه قابلیت خوبه داره که امکان کپی کردن کد هم داره همون دکمه کپی و تنظیمات پیشرفته تری هم نسبت به SyntaxHighlighter داره . 20000 نصب فعال هم در وردپرس داره .

3 – Code Prettify
این افزونه هم محبوب هست نسبتا و 3000 نصب تو وردپرس داره میتونه مفید باشه و کد های زیبایی رو باهاش درج کنین نمره خوبی هم از کاربرا گرفته و اخرین بار 6 ماه پیش بروز رسانی شده در کل بلاک های کد زیبایی میتوین باهاش خلق کنین .

4 – Simple Code Highlighter
این هم یکی دیگه از افزونههای درج کد با سینتکس هست تمهای زیبایی داره و خیلی سبک و بقول خودمون ایزی هست برای کار باهاشم نیاز نیست خیلی دشواری بکشید کافیه از toolbar ویرایشگر وردپرستون دکمشو بزنید و بعد کدتون رو پیست کنید تامام تعداد نصب این افزونه هم ۱۰۰۰ تا بوده واخرین بار ۴ سال پیش اپدیت شده که میتونه از نظر امنیتی باگهایی داشته باشه.

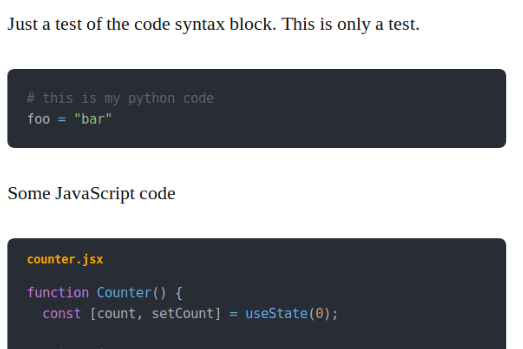
Code Syntax Block- 5
خوب این افزونه هم جالب هست تم خیلی باحالو قشنگی داره یعالمه زبون هم ساپورت میکنه نکته مثبتشم تعداد نصب 8000 تایی هست و مهم تر ازون اینه که 3 ماه فقط از اخرین بروزرسانیش میگذره که مطمعن تر بنظر میرسه.

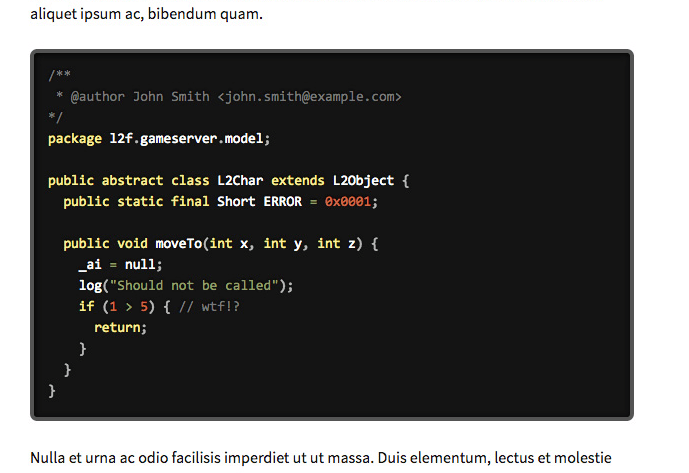
Prismatic – 6
ین افزونه کاملی هست و ۴۱ زبون متفاوت رو از کد گرفته تا بخش کامنتو تعریف انواع داده سینتکس همشونو پشتیبانی میکنه و محبوب کسایی که سورس جاوا اسکریپت میزارن تو سایتشون هست اینطور بگم که این افزونه ۲۰۰۰ نصب فعال در وردپرس داره و گزینه خوبی میتونه باشه.

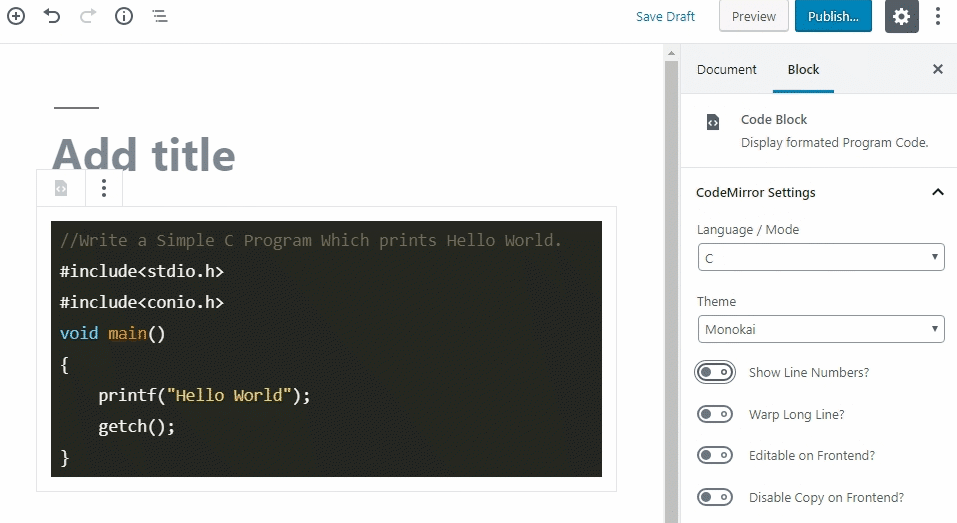
CodeMirror Blocks – 7
افزونه ای با 3000 نصب هست که اینم مثل بقیه هست کاربردش فقط کافیه از طریق ویرایشگر وردپرس باهاش کد اضافه کنین . درکل ازون افزونه های قدرتمند تو این مورد هست .

8 – Syntax Highlighter for Theme
این افزونه قابلیت های سفارشی سازی داره میتونین تم موردنظرتون رو درست کنین و محیط کاربریشم اسونه فقط کافیه از طریق ادیتور کدتونو درج کنین درضمن 36 نوع رنگ مختلف برای ویرایشگر کدتون داره . تعداد نصبش هم 1000 نفر هست .

نتیجه پیشنهادی
خوب اگه بخوایم خلاصه بگیم که کدوم بهتره Enlighter اگه صرفاً تنظمیمات گیجکننده و زیادش رو درنظر نگیریم برای اونایی که میخوان دکمه کپی داشته باشن مناسب تره و تمهای زیادی هم داره بجز دکمه کپی امکانات دیگه هم داره از نظر بهینگی سرعت طبق تستی که کردم با SyntaxHighlighter Evolved فرقی نداشت SyntaxHighlighter Evolved هم الان بیشترین نصبو تو این مورد داره و اگه یچیز جمو جور ساده میخواید که کارتون رو تو مقالهنویسی و پستایی که نیاز به گذاشتن سورس کد داره راه بندازه نصب اون کفایت میکنه.
اگه انتخابهای بهتر یا موردی رو دوست داشتی بگی یا حتی سؤالی چیزی حتماً با ما درمیون بزار رفیق بخش کامنت ما منتظرتونه راسی اگه ازین نوع پستای مقایسهای و پیشنهادی بیشتر خواستید بزارم و خوشتون امد بهم اطلاع بدید پر انرژی باشید…..